Animation Tutorial: Electric Sparks
(insert introduction here)
To-Do List
- delete the following images from the wiki:
- Mister_minations_-_tutorials_-_sparks_-_frames_00_-_01.png
- Mister_minations_-_tutorials_-_sparks_-_frames_02.png
- Mister_minations_-_tutorials_-_sparks_-_frames_03_-_07.png
- Mister_minations_-_sparks_1.gif
- frame-by-frame layout should be a grid
- upload image for section "Adding Effect to an Existing .gif, Frame by Frame", it's currently too hard to understand
Overview
(explain what an electrical spark is)
Components of an Electrical Spark
Base
Trail
Glow
Modeling
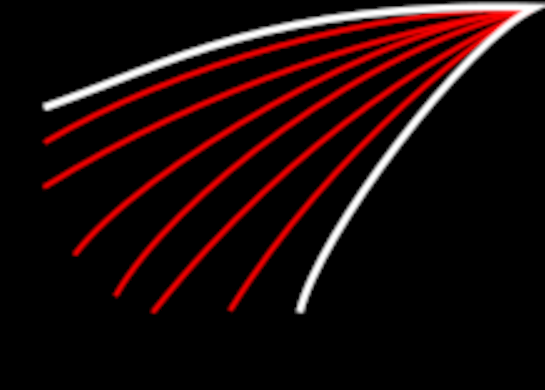
Boundaries and Direction

(note: it's highly recommended to place the components discussed here in their own layer group)
The first thing to do is to determine how big the resulting electrical spark should be, specifically as a result of two factors.
- Length: how long the spark can travel before it fizzles out
- Width: how many trails are produced by the base
The components of the spark are thereby restricted to the space within the resulting boundary, represented by the white lines.
Next, the spark requires a direction. As the sparks travel, the resulting trail should follow a given path; deviating from the path causes jitter, which isn't pleasant to look at. For the sake of consistency, the red lines represent potential paths the primary and auxiliary trails can take. While it's a good idea to plan out specific paths for the trails beforehand, it's more than acceptable to plot out a number of equally spaced lines and work from there.
That said, there should be a limit on the number of trails present. Remember: a spark is a streak of light. If too many trails are drawn, the result will be less a beam of light and more a block of solid color. For this reason, if paths are planned beforehand, only a small number (around 3) of paths should act as primary trails, with each primary trail accompanied by a similarly small number of auxiliary trails
As always, the boundary and direction depend on context. Specifically, a spark is fast. For example, at 15 frames per second, a spark only needs between 5 and 10 frames; anything less is too fast to register, and there can't be so many frames that the spark no longer looks like a streak of light. Therefore, size is also dependent on the number of frames involved. If a spark is too big and too many frames are needed, try shrinking the boundaries and try again. Conversely, if the spark is so small that the minimum frame count isn't met, a bigger boundary is needed.
Rate of Travel

(note: it is recommended to work on manage each layer as its own layer group, and the base/streak boundaries should belong to their respective groups)
In general, the life cycle of an electrical spark can be divided into three phases:
- Initialization: When a spark first appears, it's a single cone of light at the starting location. This cone of light will very quickly grow until it hits the next stage. This stage only contains around 2 frames.
- Midpoint: Almost immediately after appearing, the base begins fizzling out. As it fizzles out, some of the light, no longer connected to the base, continues trailing outwards, following a given path. This phase is primarily a transition between phases 1 and 2, and only encompasses a single frame.
- Fade Away: A spark is hot. As it travels, it gets increasingly cool until it's about the same temperature as the air around it, at which point it ceases to exist. In addition, as it cools, the trails of light move with increasing difficulty through the air, deaccelerating and shrinking until there's not enough heat left to keep moving.
Regarding point 3, not all trails fizzle out at the same time. The primary trails, owing to their increased length, will last until the final frame of animation. Conversely, any auxiliary trail, by definition, both begins smaller and fades out quicker, often several frames before the associated primary trail.
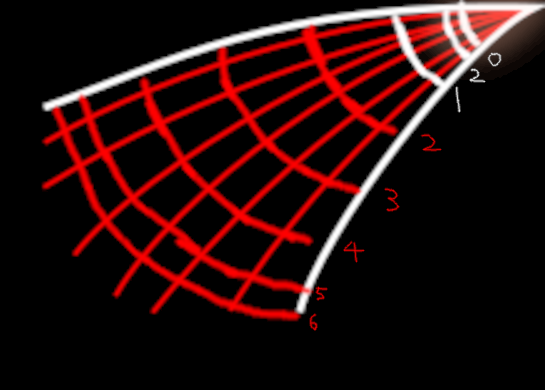
In the image to the left, items related to the base are white, and items related to the trails are drawn in red.
The numbers next to the boundaries represent what frames the boundaries relate to, with frame 2 appearing twice.
In general, as the base grows, the white lines should be equidistant. As the base fades away, either use one of the previously given boundaries, or draw a new boundary somewhat closer to the starting point. As stated before, the number of frames needed for the base should be minimized as much as possible.
In contrast, the distance between successive red boundaries should increasingly shrink. In general, deacceleration seems mostly occur near the end of the animation; the first few frames start out fairly equidistantly spaced, but the last few frames are closer together. By the end, the final pinpricks of light will teeter just next to the overall boundary.
Drawing the Frames
Frames 00 and 01, base onlyFrames 02, base and trail
Frames 03, 04, 05, 06, and 07, trail only
Add Glow
Using the Animation

If you followed the above steps, you should get the following as an output:
If you didn't get the following output, that's okay. If you skipped directly to this step, that is also understandable. For the next part of the tutorial, you can use the .gif provided in the following steps.
Adding Effect to an Existing .gif, Frame by Frame
- Download the image
- In GIMP, open the image as layers
- With each frame given as a layer, move each frame into a layer group
- Find some .gif content you think will do well with a spark effect
- In the same project you opened, open the content as layers (IMPORTANT: make sure that the .gif is not loaded into the layer group you just created)
- Of the layers in the opened .gif, find the frame on which you think the spark effect should start
- Move the layer group containing the spark effect to a good starting position
- For each layer above the given layer, perform the below steps:
- Identify the frame of the spark animation that corresponds with the frame in the main image (for example, if you're starting at frame 1 of the original image, it corresponds with frame 1 of the spark)
- Copy and place in place (ctrl+alt+v) the corresponding spark frame from the layer group
- Anchor and reorder the spark frame to above the corresponding frame in the animation
- Merge the spark frame down to the main image layer
- Repeat for each frame in the spark animation
- run the animation playback to test how the overall .gif will look, adjust frames-per-second as needed
- export image as .gif, make sure that frames as set as "replace"